高德地图作为一款广泛使用的导航和定位应用,提供了多种方式来添加位置定位,以满足不同用户的需求。无论是个人用户还是开发者,都可以通过高德地图的多种功能实现位置的添加和定位。以下将从普通用户和高德开发者两个维度,详细介绍如何添加位置定位。
一、普通用户添加位置定位
普通用户可以通过高德地图app的内置功能,轻松添加位置定位。以下是具体步骤:
方法一:通过地点贡献添加位置
1. 打开高德地图app:确保你已经下载并安装了高德地图app,并打开它。
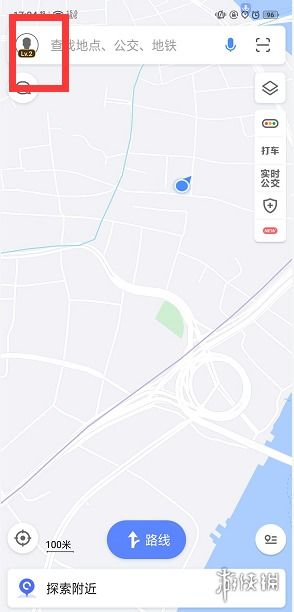
2. 进入个人中心:在app首页的左上角,找到并点击“头像”图标,进入个人中心页面。
3. 选择地点贡献:在个人中心页面中,找到并点击“地点贡献”选项。
4. 新增地点:在地点贡献界面中,选择“新增地点”选项。接着,选择地点的类型,并输入位置的相关信息。
5. 提交信息:完成信息填写后,点击“提交”按钮即可。
方法二:通过反馈上报添加位置
1. 打开高德地图app:同样,确保你已经打开高德地图app。
2. 进入反馈上报页面:在首页的右下角,找到并点击“我的”选项。接着,点击右上角的齿轮图标,进入设置选项。在“设置”中找到并点击“我的反馈”或“反馈上报”选项。
3. 新增地点:在反馈上报页面中,找到并点击“新增地点”选项。
4. 填写信息并提交:输入地点名称和位置信息,并上传相关照片。完成填写后,点击“提交”按钮。
二、高德开发者添加位置定位
对于开发者而言,高德地图提供了丰富的api接口,可以通过编写代码实现位置的添加和定位。以下是具体步骤:
准备工作
1. 注册并登录高德开发者账号:访问[高德开发者官网](https://lbs.amap.com/),注册并登录你的开发者账号。
2. 创建新应用:在开发者控制台中,创建一个新应用,并选择web服务类型。
3. 获取api密钥:在应用详情页面中,找到并复制生成的api密钥。
创建地图
1. 引入高德地图api:在你的html文件中,添加引入高德地图api的代码。
```html
```
2. 创建地图容器:在html中创建一个用于显示地图的容器。
```html
```
3. 初始化地图:在javascript文件中,编写代码初始化地图。
```javascript
var map = new amap.map(⁄'map⁄', {
center: [经度, 纬度], // 地图中心点
zoom: 缩放级别 // 地图缩放级别
});
```
添加标记
1. 创建标记:编写代码创建标记,并将其添加到地图上。
```javascript
var marker = new amap.marker({
position: [经度, 纬度] // 标记位置
});
marker.setmap(map);
```
添加信息窗口
1. 创建信息窗口:编写代码创建信息窗口。
```javascript
var infowindow = new amap.infowindow({
content: ⁄'这里是信息窗口的内容⁄'
});
```
2. 触发信息窗口:在标记的点击事件中,触发信息窗口的显示。
```javascript
marker.on(⁄'click⁄', function() {
infowindow.open(map, marker.getposition());
});
```
定位用户位置
1. 引入定位插件:编写代码引入并初始化定位插件。
```javascript
amap.plugin(⁄'amap.geolocation⁄', function() {
var geolocation = new amap.geolocation({
enablehighaccuracy: true,
timeout: 10000,
maximumage: 0,
convert: true,
showbutton: true,
buttonposition: ⁄'lb⁄',
buttonoffset: new amap.pixel(10, 20),
showmarker: true,
showcircle: true,
pantolocation: true,
zoomtoaccuracy: true
});




